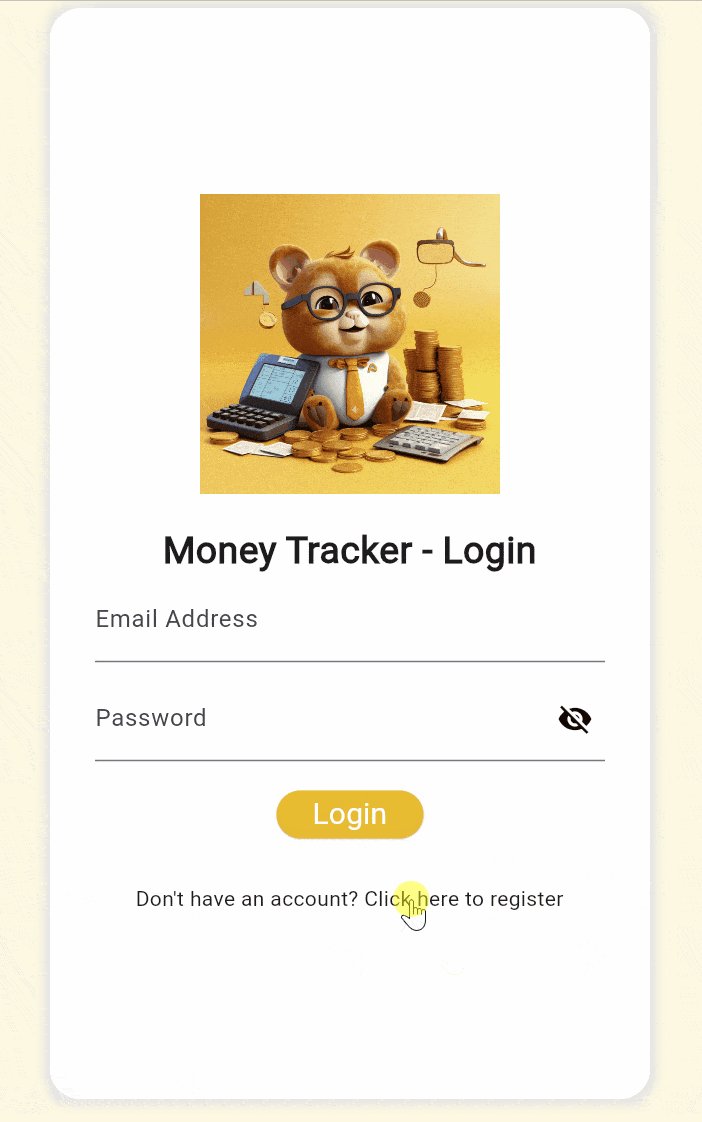
Login screen will be very similar to the register screen, and we will also add a function that navigates between screens upon clicking InkWell.
import 'package:flutter/material.dart';
import 'package:gap/gap.dart';
import 'package:money_tracker/Screens/register_screen.dart';
import 'package:money_tracker/Utils/text_form_input.dart';
class LoginScreen extends StatefulWidget {
const LoginScreen({super.key});
@override
State<LoginScreen> createState() => _LoginScreenState();
}
class _LoginScreenState extends State<LoginScreen> {
final TextEditingController _emailController = TextEditingController();
final TextEditingController _passwordController = TextEditingController();
@override
void dispose() {
_emailController.dispose();
_passwordController.dispose();
super.dispose();
}
void navigateToRegistserScreen() {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => const RegisterScreen()),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Container(
color: Colors.amber[50],
child: Center(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Container(
padding: const EdgeInsets.all(30),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20),
boxShadow: const [
BoxShadow(
color: Color.fromARGB(255, 228, 228, 228),
spreadRadius: 4,
blurRadius: 4,
)
]),
width: 400,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
width: 200,
height: 200,
child: Image.asset(
"assets/images/logo.png",
),
),
const Gap(20),
const Text(
'Money Tracker - Login',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 25,
),
),
TextFormInput(
textEditingController: _emailController,
labelText: 'Email Address',
textInputType: TextInputType.emailAddress,
),
const Gap(10),
TextFormInput(
textEditingController: _passwordController,
labelText: 'Password',
textInputType: TextInputType.text,
isPass: true,
),
const Gap(20),
ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.amber,
),
child: const Text(
'Login',
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
),
const Gap(30),
InkWell(
child: const Text(
'Don\'t have an account? Click here to register',
),
onTap: navigateToRegistserScreen,
),
],
),
),
),
),
),
),
);
}
}
In the code, the function navigateToRegisterScreen takes you to Register screen. And call this function on InkWell’s onTap handler.