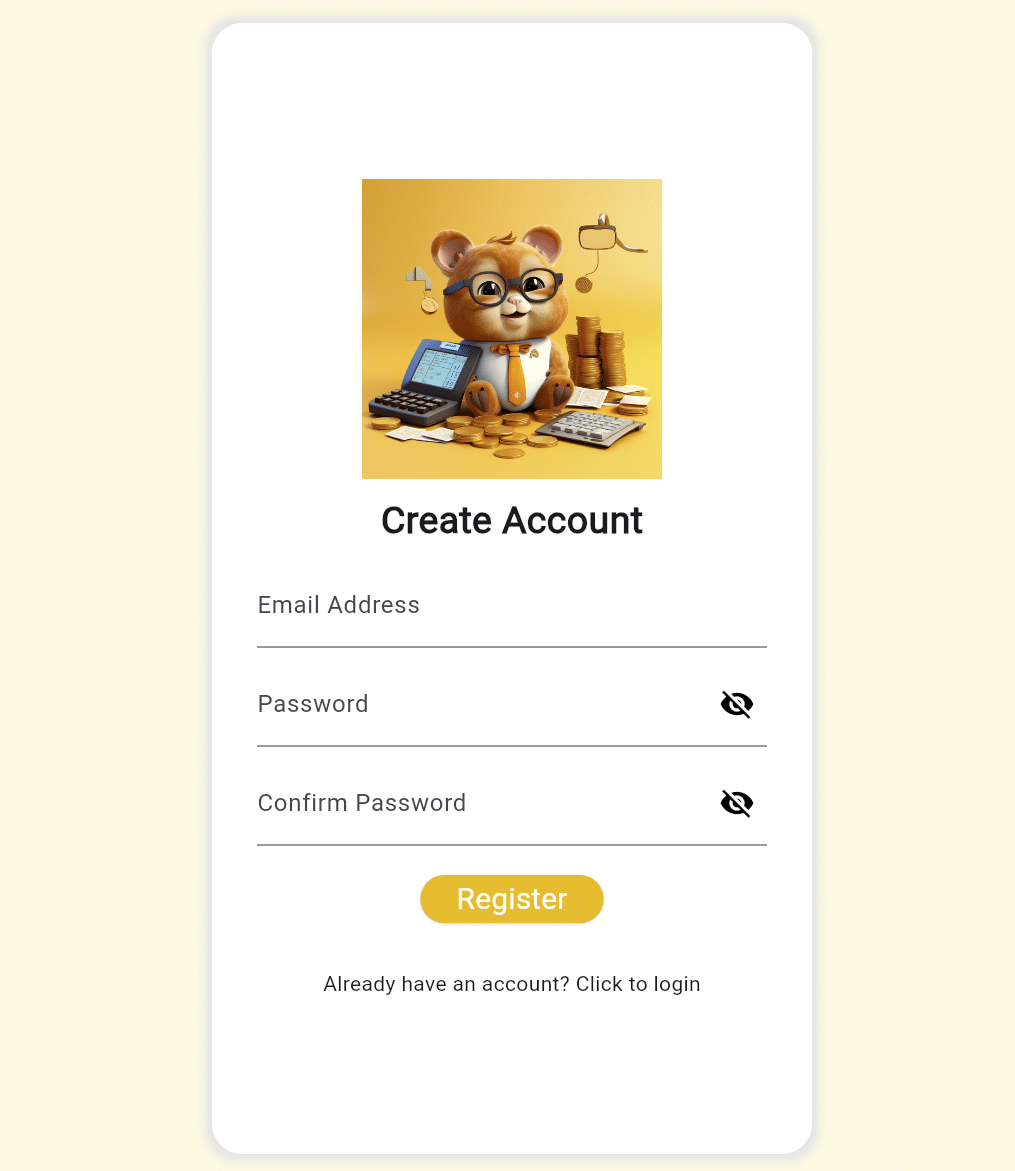
Let’s create register screen. Create “Screens” folder under lib, and create register_screen.dart.
import 'package:flutter/material.dart';
import 'package:gap/gap.dart';
import 'package:money_tracker/Utils/text_form_input.dart';
class RegisterScreen extends StatefulWidget {
const RegisterScreen({super.key});
@override
State<RegisterScreen> createState() => _RegisterScreenState();
}
class _RegisterScreenState extends State<RegisterScreen> {
final TextEditingController _emailController = TextEditingController();
final TextEditingController _passwordController = TextEditingController();
final TextEditingController _confirmPasswordController =
TextEditingController();
@override
void dispose() {
_emailController.dispose();
_passwordController.dispose();
_confirmPasswordController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Container(
color: Colors.amber[50],
child: Center(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Container(
padding: const EdgeInsets.all(30),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20),
boxShadow: const [
BoxShadow(
color: Color.fromARGB(255, 228, 228, 228),
spreadRadius: 4,
blurRadius: 4,
)
]),
width: 400,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
width: 200,
height: 200,
child: Image.asset(
"assets/images/logo.png",
),
),
const Gap(10),
const Text(
'Create Account',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 25,
),
),
const Gap(10),
TextFormInput(
textEditingController: _emailController,
labelText: 'Email Address',
textInputType: TextInputType.emailAddress,
),
const Gap(10),
TextFormInput(
textEditingController: _passwordController,
labelText: 'Password',
textInputType: TextInputType.text,
isPass: true,
),
const Gap(10),
TextFormInput(
textEditingController: _confirmPasswordController,
labelText: 'Confirm Password',
textInputType: TextInputType.text,
isPass: true,
),
const Gap(20),
ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.amber,
),
child: const Text(
'Register',
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
),
const Gap(30),
InkWell(
child: const Text(
'Already have an account? Click here to login',
),
onTap: () {},
),
],
),
),
),
),
),
),
);
}
}
Gap is a great package that easily adds gap inside Flex widgets.
For the logo image, I simply created using MidJourney AI.
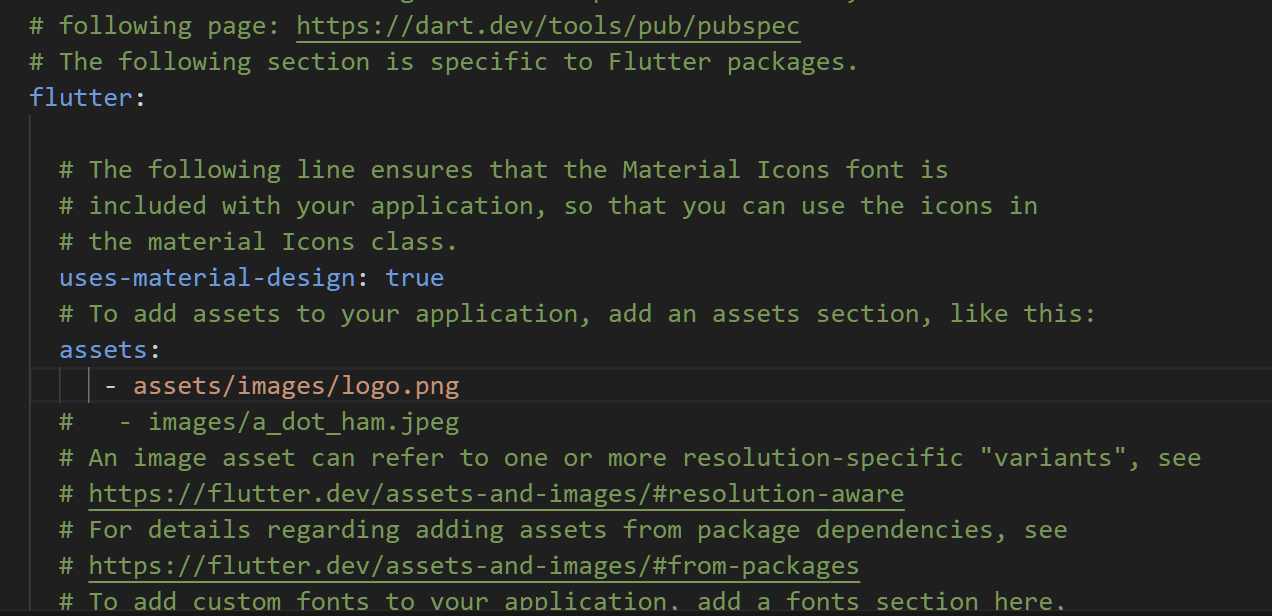
Make sure to add assets in pubspec.yaml!

Final result of the register screen.